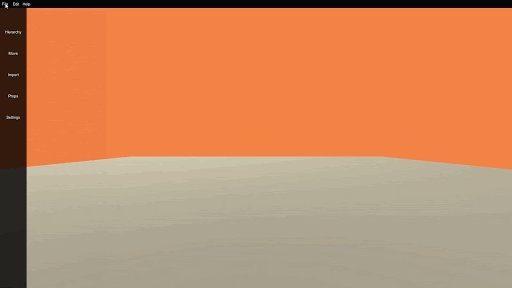
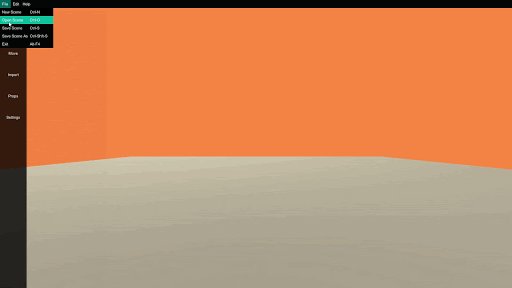
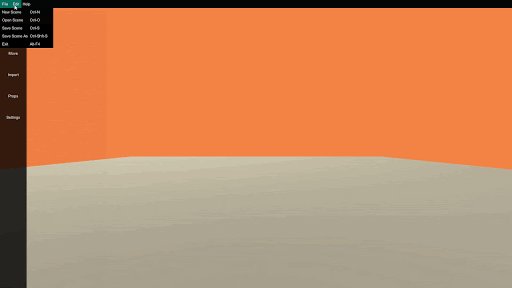
EZAR EDITOR
for EZAR

EZAR is a UX/UI project started by a group of 5 students from DigiPen Institute of Technology Singapore. This project aimed to create a streamlined creative experience for users of all ages and experience levels. The EZAR Editor is a PC platform application that provides intuitive tools for easy and frustration-free scene manipulation in the Augmented Reality space.

AR Scene Editor
Simplicity was one of the most important factors considered when approaching the design of the application.
As the target audience was wide, ranging from a young child to a experienced creative professional, it had to be easy to pick up yet provide tools advanced enough for professional uses.
Usability vs. Functionality
Commercial 3D scene editors such as Unity and Unreal Engine offer a myriad of cutting-edge features but suffer from a steep learning curve.
One of our biggest challenges was to create an interface that provides the right balance of staying welcoming to new users while retaining functionalities/features that keep our application competitive.



Iterative Design
Regardless of how flawlessly planned the team thought the initial design of the application was, our core principle for designing towards the best user experience possible was to adopt a iterative approach to the development of our application.
This meant multiple loops of structured user tests and feedback, then refining on our design based on feedback.
DESIGN PROCESS
Task Analysis
The very first step of the project was to figure and understand the purpose of creating the EZAR editor interface.
Task analysis was carried out to iron the required functionalities or features that an AR editor would typically possess.
The analysis included:
- Identifying key problems to solve
- Breaking down tasks to smaller, more manageable components


User Analysis
As a user-centric focused project, user analysis is the one of the most crucial parts of the entire design process.
The analysis included:
- Deciding on and understanding target audience
- Creation of user personas to map personal experiences
- Recording and making sense of user behavioural data


Prototyping
This was where the information taken from prior analysis was applied into visualised prototypes for the application.
Two high-fidelity prototype variants were created, with the intention of cherry-picking the best aspects of each variant into one final look, after a few rounds of internal feedback.
Feedback & Iterations
Once the final prototype design was decided upon, the team got to work on the first working version of the application.
The application was then put through multiple iterations of external user tests, feedback, and refinements.
Feedback and design changes were logged to keep track of overall progress in development, and this was repeated till the end of the project.


